1 марта Общие сведения, веб
Google недавно в инструментах для веб-мастеров выпустил аддон для Firefox, чтобы вы могли проверять скорость страниц вашего сайта при их загрузке. Причина, по которой они это сделали, заключается в том, что Google теперь считает скорость загрузки страницы как часть общего «качества» страницы. Таким образом, если мы сможем достичь более высоких скоростей загрузки страниц, то мы достигнем более высокого качества страниц, поэтому, когда наши страницы будут проиндексированы, мы надеемся, что они будут еще выше в поисковых системах (страницы результатов поисковой системы).
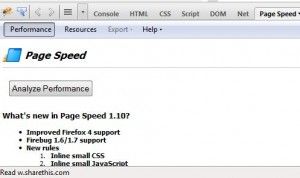
Итак, в этой статье я рассмотрю несколько шагов, которые вы можете предпринять, чтобы ускорить несколько типов сайтов. Прежде всего, вам нужен Firefox, плагин Firebug и плагин Google для скорости страницы, плагин находится в «labs». После этого это будет выглядеть так ..

скорость страницы Firefox
Основные правила
Оптимизация изображений: всегда используйте функцию «Сохранить для Интернета», включенную в программное обеспечение для редактирования изображений. Изображения представляют большую нагрузку практически на любом веб-сайте, поэтому убедитесь, что вы их оптимизируете. В качестве альтернативы вы также можете обратиться к онлайн-оптимизатору изображений. Убедитесь, что вы используете веб-файлы suzj как GIF или JOG, не используйте BMP и любые другие форматы с низкой степенью сжатия. Не размещайте гаджеты на своих страницах просто потому, что вы можете это делать, только гаджеты и контент, которые нужны пользователям.
Веб-сайты на основе Apache
На сайте, который находится на серверах Apache, у вас есть файл HTACCESS в корне вашего доступа. Сервер Apache поддерживает сжатие HTML, CSS и множество других файлов.
Просто включив сжатие в нашем файле HTACCESS, мы можем значительно уменьшить наши веб-страницы до того, как они будут отправлены в браузеры, браузер быстрее читает эти сжатые файлы, поэтому страница загружается быстрее… просто !.
Ускорить сайт
Ниже вы увидите, что мы добавим в файл HTACCESS. Просто скопируйте и вставьте его в файл.
# Вставить фильтр SetOutputFilter DEFLATE # Netscape 4.x имеет некоторые проблемы ... BrowserMatch ^ Mozilla / 4 gzip-только-текст / html # Netscape 4.06-4.08 есть еще проблемы BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip # ПРИМЕЧАНИЕ: из-за ошибки в mod_setenvif до Apache 2.0.48 # приведенное выше регулярное выражение не будет работать. Вы можете использовать следующее # обходной путь для получения желаемого эффекта: BrowserMatch \ bMSI [E]! No-gzip! Gzip-only-text / html # Не сжимайте изображения SetEnvIfNoCase Request_URI \. (?: gif | jpe? G | png | ico) $ no-gzip ПереписатьEngine на RewriteRule ^ (. *) \. (\ D +) (_ m_ \ d +)? \. ([^ \.] +) $ $ 1. $ 4 [L, QSA] ExpiresActive On ExpiresByType image / png "доступ плюс 1 год" ExpiresByType image / gif "доступ плюс 1 год" ExpiresByType image / jpeg "Доступ плюс 1 год" ExpiresByType image / vnd.microsoft.icon "доступ плюс 1 год" ExpiresByType text / css "доступ плюс 1 год" Приложение ExpiresByType / x-javascript "доступ плюс 1 год" Приложение ExpiresByType / javascript "доступ плюс 1 год" ExpiresByType text / javascript "доступ плюс 1 год"
С помощью этого кода мы говорим веб-сайту сжать страницу перед ее отправкой. Вы также заметите, что мы говорим браузеру кэшировать страницу, если посетитель приходит снова, снова ускоряя время загрузки страницы..
Сайты WordPress
WordPress великолепен, другого слова нет, этот сайт основан на платформе WordPress. Это позволяет вам добавлять плагины, которые выполняют работу по добавлению кода на ваши страницы, которые обычно требуют жесткого кодирования. Этот сайт использует плагин для сжатия страниц, говорит браузерам кэшировать страницы на день и множество других опций. Плагин W3 Total Cache от W3 EDGE.
В консоли WordPress перейдите к плагинам и добавьте новый плагин, найдите W3 Total Cache. Затем просто установите его.

добавить плагин
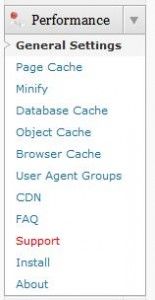
После установки вы увидите вкладку Performace в вашей консоли, на котором есть полное руководство пользователя, но настроек по умолчанию после нажатия кнопки развертывания достаточно для 99% сайтов WordPress.

Performance TAB
Ускорьте сайты MediaWiki
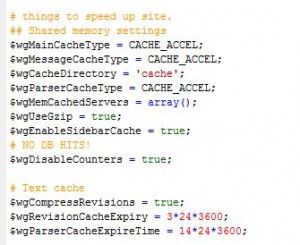
Mediawiki — это платформа, на которой стоит Википедия, удивительный кусок программного обеспечения. Я управляю небольшим моим хобби сайтом под названием Sunderland Wiki. Это основано на программном обеспечении Media Wiki. Из коробки программное обеспечение не сжимает файлы или файлы кэша. Добавьте приведенный ниже код в ваш файл «localsettings.php», чтобы включить кэширование и т. Д. Убедитесь, что там, где написано «некоторый каталог», вы вводите каталог, в котором вы хотите сохранить кеш, в моем случае это безумно «кеш», как вы это сделаете. см. на изображении ниже.
## Настройки общей памяти $ wgMainCacheType = CACHE_ACCEL; $ wgMessageCacheType = CACHE_ACCEL; $ wgCacheDirectory = 'cache'; $ wgParserCacheType = CACHE_ACCEL; $ wgMemCachedServers = array (); $ wgUseGzip = true; $ wgEnableSidebarCache = true; # БД НЕ БУДЕТ! $ wgDisableCounters = true; $ wgMiserMode = true; # Текстовый кеш $ wgCompressRevisions = true; $ wgRevisionCacheExpiry = 3 * 24 * 3600; $ wgParserCacheExpireTime = 14 * 24 * 3600;

ускорить вики
С шагами, описанными выше, Techieshelp.com поднялся с рейтинга скорости страницы 76 до 83, а Sunderland Wiki — с 72 до 81. Согласно Google, средняя скорость страницы составляет 81.
Как обычно, любые комментарии или дополнения к статье будут хорошими, если я могу помочь, то дайте мне знать.



