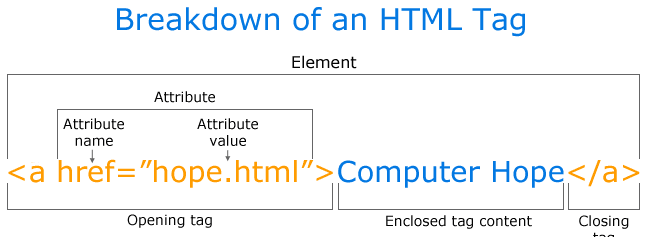
Для создания ссылки на вашей веб-странице или блоге на другую страницу требуется HTML-тег href, вставляемый в раздел body исходного кода HTML. Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Пример абсолютной HTML-ссылки
Компьютер Надежда
В приведенном выше примере эта ссылка является ссылкой по абсолютному пути, которая указывает на домашнюю страницу Computer Hope, как показано ниже. Пока веб-страница Computer Hope запущена и работает, и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
пример
Компьютер Надежда
Чаевые
С помощью абсолютной ссылки вы можете ссылаться на любой URL, указанный в адресной строке вашего Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример относительной ссылки HTML
В приведенном ниже примере эта ссылка является ссылкой на относительный путь и указывает на файл в том же каталоге, что и страница со ссылкой.

Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая будет работать в сети или в автономном режиме и которая может быть скопирована на любой сервер без каких-либо ошибок.
Дополнительные атрибуты привязки
Якорный тег также поддерживает другие атрибуты. Например, вы можете добавить атрибут title, чтобы описать ссылку, как показано в ссылке ниже, при наведении указателя мыши на ссылку. См. Ссылку ниже для дополнительных атрибутов, которые могут быть добавлены к привязке.
- Информация HTML-тега.