31 октября Общее, Веб
Плагин Addthis — это отличное приложение, которое позволяет веб-мастеру WordPress предоставлять пользователям возможность делиться и рекомендовать контент на странице другим пользователям в различных социальных сетях.
Единственная проблема, которую я обнаружил, это то, что я хотел, чтобы плагин плавал на странице, когда пользователь прокручивает. В конце концов я получил его на работу, но потом я хотел, чтобы он сливался со страницей изменение цвета фона плагина addthis.Я сделал это с помощью CSS, как показано ниже.
Установка Addthis для плавания в WordPress
Это можно сделать, открыв файл Singlepost.php в WordPress. apprearence а также редактор.

Затем выбрав singlepost.php
![]()
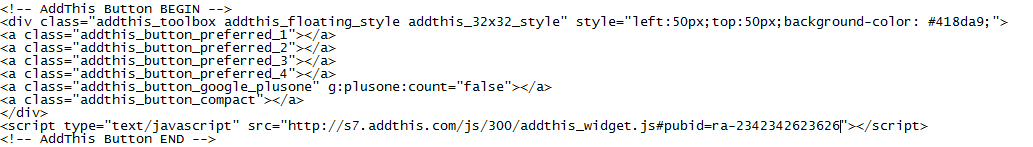
Затем в верхней части страницы введите приведенный ниже код. С этой ссылки https://www.addthis.com/get/sharing?frm=hp#.UJEoYYbQxyw убедитесь, что вы выбрали плавающий до. Это должно выглядеть так, но с вашим идентификатором паба.

Сохраните страницу, и вы увидите, что виджет теперь плавает.
Установить цвет фона Addthis плавающего виджета
Если вы хотите установить цвет фона плавающего виджета addthis так, чтобы он выглядел как ваш сайт, сделайте следующее. Найдите строку кода, которая выглядит следующим образом.
div class = "addthis_toolbox addthis_floating_style addthis_32x32_style" style = "left: 50px; top: 50px;
затем добавьте это в конце; изменение цветового кода на один из ваших сайтов
цвет фона: # 418da9;
Затем он будет соответствовать вашему сайту, как показано ниже






![Удаленный рабочий стол 2012 Windows Presentation Foundation печать сервера терминалов W Ошибка [решена]](https://komputer03.ru/wp-content/cache/thumb/5a/f21c447e1b82f5a_150x95.png)