
Создание многоуровневого списка в HTML сложнее, чем создание многоуровневого списка в текстовом процессоре, но все же может быть достигнуто с помощью HTML и CSS. Ниже приведены шаги по созданию многоуровневого списка в HTML с помощью CSS.
Прежде чем пытаться выполнить следующие шаги, поймите, что для создания многоуровневого списка в HTML вы должны вложить этот список в другой элемент списка. Кроме того, поскольку в HTML есть только список маркеров или список номеров, если вы хотите изменить тип списка, вы должны использовать CSS для создания нового типа стиля.
Пример HTML
Ниже приведен пример того, как можно создать многоуровневый список в HTML с использованием HTML и стиля CSS, определенного в тегах HTML. В этом примере у нас есть два элемента списка, а во втором элементе списка другой упорядоченный список с типом стиля списка с нижним альфа-каналом для создания стиля списка a, b и т. Д.
- Первый
- второй
- Sub of Second
- Другой Саб
- В третьих
- четвертый
Заметка
В нашем примере выше, мы используем некоторые дополнительные стили отступов и полей, чтобы помочь адаптироваться к нашим глобальным значениям CSS и дать пример того, как вы можете добавить или уменьшить пространство и отступы.
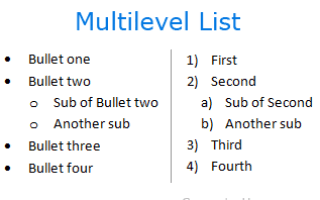
Пример вывода
- Первый
- второй
- Sub of Second
- Другой Саб
- В третьих
- четвертый
Пример CSS и HTML
Приведенное выше решение прекрасно работает, если вам нужно всего лишь создать многоуровневый список несколько раз. Однако, если вы хотите, чтобы на вашем сайте было несколько многоуровневых списков, было бы лучше включить CSS-код, аналогичный приведенному ниже примеру, в ваш CSS-файл. В нашем примере мы создали два класса с именами «римский» и «квадратный» и назвали их в коде HTML.
Код CSS
.Римский {
тип стиля списка: нижнеримский;
}
.площадь {
list-style-type: square;
поле слева: -2em;
}
HTML код
- Первый
- второй
- Sub of Second
- Другой Саб
- В третьих
- четвертый
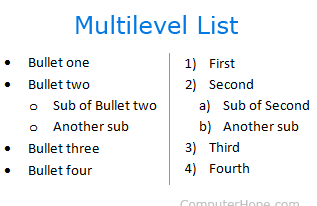
Пример вывода
- Первый
- второй
- Sub of Second
- Другой Саб
- В третьих
- четвертый
Доступные значения CSS-style-style-type
Ниже приведен список других значений типа CSS list-style-type, которые можно использовать вместо примеров, которые мы показали ранее. Мы также включили краткое описание каждого значения.
Заметка
Не все эти значения работают или отображаются одинаково во всех браузерах.
диск — маленький сплошной кружок (показан выше).
кружок — маленький пустой кружок (показан выше).
квадрат — сплошной квадрат.
десятичное число — десятичное число, начинающееся с «1.» (показано выше).
десятичное ведущий-ноль — десятичное число, начинающееся с 0 (например, 01, 02, 03 и т. д.).
нижний римский — строчная римская цифра, начинающаяся с «i».
верхнеримский — заглавная римская цифра, начинающаяся с «я».
нижнегреческий — строчный греческий.
нижний латинский — строчный латинский
верхний латинский — верхний латинский
Армянская — Традиционная армянская нумерация
грузинская — традиционная грузинская нумерация
нижняя буква — строчные буквенные буквы, начинающиеся с «а». (показано выше).
upper-alpha — прописные буквы алфавита, начинающиеся с буквы «A.».
none — ничего не показывать