Поворот изображения на веб-странице возможен с помощью CSS-класса поворота, который можно добавить к любому тег для поворота изображения на странице.

Поворот изображения с помощью
Код CSS должен включать код преобразований для каждого основного интернет-браузера, чтобы изображение поворачивалось во всех браузерах.
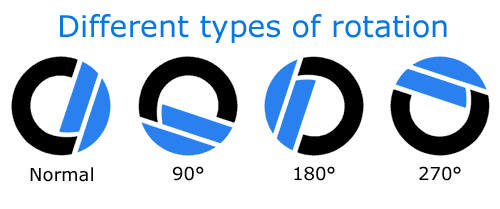
Ниже приведен пример кода CSS для поворота изображения на 180 градусов.
.rotateimg180 {
-webkit-преобразование: Поворот (180deg);
-moz-transform: повернуть (180 градусов);
-ms-преобразование: поворот (180 градусов);
-отрансформировать: повернуть (180 градусов);
преобразование: вращение (180 градусов);
}Как только код CSS будет применен к вашему файлу .css или к вашей таблице стилей, вы можете использовать имя класса CSS в любом из ваших тегов изображения, как показано в приведенном ниже коде.
Чаевые
Чтобы повернуть изображение на другую меру градусов, измените «180» в коде CSS и отметьте в той степени, в которой вы желаете.
Повернутое изображение с использованием вышеуказанного кода
Ниже приведен пример нашего логотипа с использованием приведенного выше кода, если ваш браузер поддерживает поворот CSS, логотип должен выглядеть повернутым на 180 градусов.