Да. Добавление атрибутов высоты и ширины в HTML-тег IMG SRC позволяет браузеру узнать, сколько места осталось для изображения. Без этих значений браузер не дает изображению свободного пространства до тех пор, пока оно не загружено, что означает, что все, что окружает изображение, корректируется после загрузки изображения.

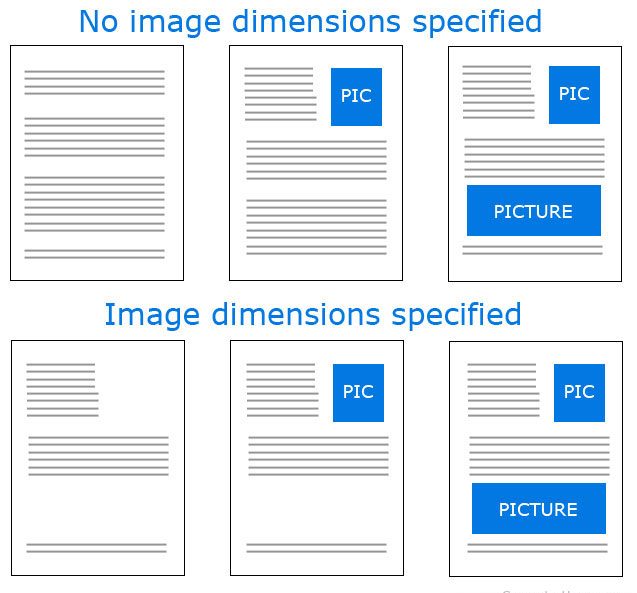
Как видно из приведенного выше примера, первые три страницы показывают загрузку страницы, которая не определяет размеры изображения. По мере загрузки страниц текст, окружающий изображения, корректируется с учетом изображения. Однако с указанными размерами изображения, как показано на следующих трех страницах, браузер знает, сколько места нужно выделить. Поэтому текст остается в том же месте, что и изображения.
Если у вас быстрое интернет-соединение, вы можете не заметить этот процесс загрузки. Тем не менее, для людей с медленными подключениями, просмотром по телефону или если ваш сайт загружается медленно, если вы не укажете размеры изображения, вы сделаете это еще более трудным для этих посетителей.
Ниже приведен пример того, как тег IMG должен выглядеть в вашем HTML-коде с высотой и шириной, указанными в коде.




